Simple Contact Form
If you do not want to install it by yourself, I provide the installation service. You can buy it here.
In this tutorial, I will show you how to add AJAX & PHP code to send emails using Simple Contact Form.
Prerequisites
To follow this tutorial, you need:
1. A Templatemo or Tooplate Template (I will be using Templatemo 536 Dream Pulse in this example.)
** Note ** If you’re using the Pop Design template, please follow this tutorial instead.
2. Contact Form
Extract both zip files and follow the steps below.
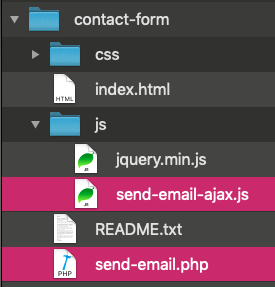
1. Copy Files
From contact-form folder to templatemo_536_dream_pulse folder, copy send-email.php to root folder and js/send-email-ajax.js to js folder.
Note: If your template’s js folder doesn’t already have jquery.min.js, also copy it from the contact form folder.

2. Contact Form Scripts
- Open
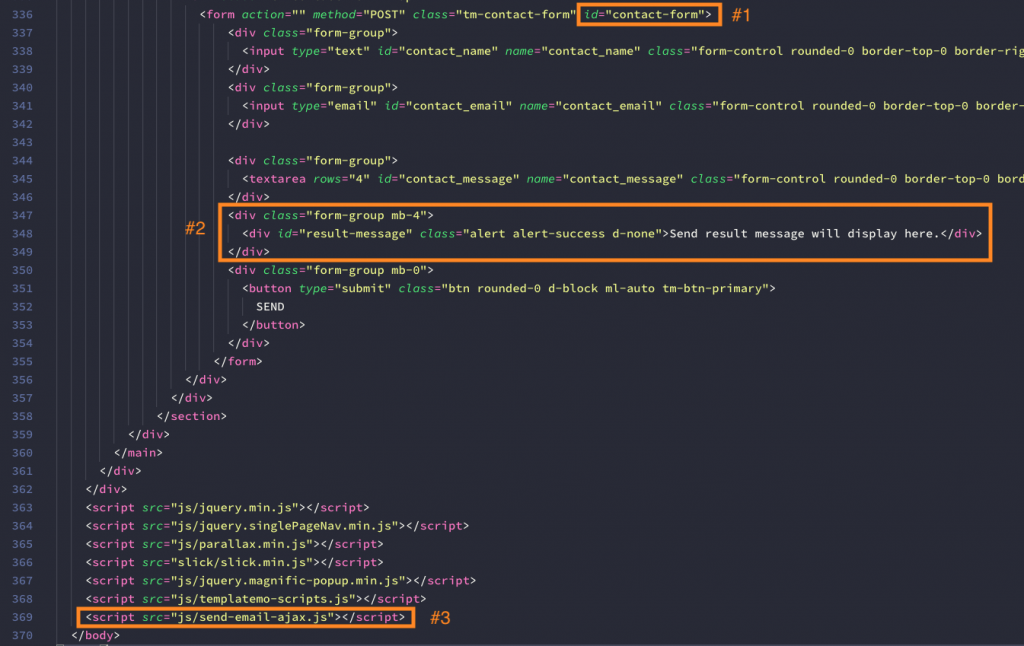
templatemo_536_dream_pulse/index.htmlfile in a text editor. Addid="contact-form"inside<form>at line 336. For Contact Form with Attachment, also addenctype="multipart/form-data" - From
contact-form/index.htmlfile, copy code fromline 32-34and paste it intemplatemo_536_dream_pulse/index.htmlfile atline 347. For Contact Forms with Spam Filter, also copy and paste the code fromline 29-32. - Also in
templatemo_536_dream_pulse/index.html, add<script src="js/send-email-ajax.js"></script>before the closing</body>tag. Save and close.

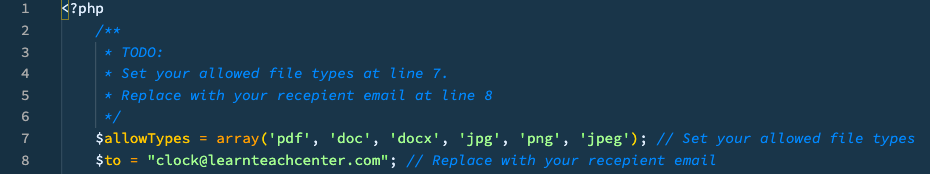
4. Open templatemo_536_dream_pulse/send-email.php in a text editor.
For Contact Form with Attachment:
At lines 7 & 8, replace with your allowed file types and recipient email respectively. Save and close.

For Simple Contact Form:
At line 2, replace with your email. Save and close.

3. Upload to Your Server and Test
Upload templatemo_536_dream_pulse files to your web host and test the form.
You should receive the test message in your email shortly.
I followed these directions but I still can’t get it to work. I am using Templatemo 503 Newline
Can you show me your code?
this is my code cant apply #2 to my template templatemo 530,simple form, js query added at bottom but i dont receive any email.. when i click submit it sends but nothing comes in:
Submit
got it finally: it was
id=”tmContactForm”
correction: id=”contact-form”
the letters tm removed, and C to lower c, F to lower f
it works finally*
Hello, I would like to request a refund because I decided to go with a different template. I realized all pages were the same.
Hello,
I have sent you the refund.
Hi!
I need some help. Everything ok, but if send a message from mobile browser, all of mails land in spam.
Hi!,
Can you please try adding headers to the PHP code as shown in this tutorial?
http://www.velvetblues.com/web-development-blog/avoid-spam-filters-with-php-mail-emails/
I have the same problem_ Did yoiu sort it out? How?
Thanks!
A
Hello
Can you help me ?
I made the changes on templatemo_537_art_factory original, but impossible to make it work!
Hi Joel,
Please change id of the form to “contact-form” at line 387 in index.html.
I just made the change, but it still doesn’t work, when I click send, I have a return home page. In private perhaps?
Did you upload it to your server? Can I test it?
I just made the change, but it still doesn’t work, when I click send, I have a return home page. In private perhaps?
works great except for 1 litle problem..
I have set the email to: address in line 2 of the send-email.php to my gmail accoount as I cannot get it to work to my wifes busines account of
info@amitylabardoodles.com.au
Is there a string holding the email adress that is set too short?
I have tried other address without any problems. Could you please shed some light on this.
Thanks
Hi Bruce,
It may have been sent to the junk folder.
Hi, it doesn’t work. I am using the ‘templatemo_454_compass’ template. I also uploaded the contact-form itself with no modifications and is not working (http://lapaleotta.com/contact-form/index.html). Can you help me?
Hi Federico,
There seems to be something wrong with your
send-email.phpfile. Could you send me that file? clock at learnteachcenter dot com.I have “Tinker Free Website Template” and I added the “contact-form” and could not get it to work. It errors and gives the error message every time.
I have followed the instructions above.
Hi Wayne,
Could you tell me your purchase transaction ID or the email address you used to purchase the contact form?
Yes, my order reference 738226.
The email that was used is: wayneebartlett@gmail.com
thank you for your quick response.
Hi Wayne,
I couldn’t find a transaction with that order reference or the email address. Could you forward your purchase receipt email to clock at learnteachcenter dot com?
Sorry for the inconvenience!
Hi, I’m trying to use the files in templatemo_540_lava_landing_page and it won’t send. I’m also trying to have the submit button link to another html page.
I have checked the junk and spam folders of my email and tested half a dozen times with no success.
Can you please help?
Hi Anthony,
Did you receive an error message when you submit the form?
Could you send index.html & send-email.php to clock at learnteachcenter dot com?
Hello,
The form is not working. Any help ?
Hello,
Can you tell me what error you got?
It’s a popup contact form (https://www.tooplate.com/view/2097-pop) so there isn’t any error. If you give me an email i can send you the URL and access credentials.
Please send to clock at learnteachcenter dot com
Thank you.
I have the same template and issue – can you please share the solution if you found it?
Yes, there is a solution. I have sent you the updated files. Please check.
Hi
the form works, and now I tried to add the functionality to add an attachment to the email, but I fail. can you support? any tutorial which can help?
Hi Marius,
Thank you for your purchase.
Please take a look at this tutorial: https://www.youtube.com/watch?v=8mEacCYGsRo.
great! thanks for your quick reply. much appreciated!
Hello,
After all thank you for the template.
I use the temple 2097-pop from tooplate. I think I follow the instructions but I don’t find why it doesn’t work.
Does the website have to be online to work or it can work locally ?
Hello Olivier,
Thank you for your contact form purchase.
The website has to be online to work. However, the 2097-pop template requires some modifications to the code. Can you send your website files to clock at learnteachcenter dot com?
here is my website
Ok, I’ll take a look.
I have sent an email to you with the updated files. Please check and let me know.
What do you meed about clock ?
This doesn’t work. Once I submit the form I’m brought back to the top of the home page with no result message. And no email in the spam folder or inbox. Template 537.
Hi,
send-email-ajax.js is missing in your js folder. Please check.
I missed that. Thank you. But it’s still not working. Do I need to set the URL in the send-email-ajax.js to point to the directory of send-email.php?
Are you able to continue this support via email?
No, but send-email.php file must be in the same folder as index.html file.
Yes, I can continue this support via email. My email is clock at learnteachcenter dot com.
why not doing a video tutorial sir
can you please help me with template 453_outline. Send message is not working in stay in touch part
Can you tell me what error you got?
Absolutely the best customer support I have ever encountered. Bar none.
Diligently helped me get my Simple Contact Form working on my web site. The best money I’ve ever spent on software.
Kudos to you Aye Aye Mon.
Hi Stephen,
Thank you so much for your kind words.
Hello. I haven’t been able to get this to work just yet. When I put the
Send result message will display here.
It inserts a green box on top of my “Send Message” button. Also, when I send the message it just refreshes the page. I’m not positive what I am doing wrong here. Any help would be much appreciated.
Hello Drew,
I have tested your contact form and it works fine. To hide the green message before sending, please add the following code to the end of the templatemo-style.css file.
.d-none { display: none; }Green Box is now gone, but I still haven’t received an email yet from the form. It shows that the message has been sent successfully and I have tried sending to different email addresses by changing the send email script. Could you please help me figure this one out? I can send you my files if you need. Thanks so much.
Could you check the junk folder?
I checked the spam folder and it isn’t there either
I checked the spam folder and it isn’t there either.
Could you ask your web hosting provider why the PHP mail function isn’t working?
1) in the send-email.php file, how to add two email addresses to receive a visitor’s form submission? for example, one copy goes to the webmaster, another copy goes to a company employee?
Could you tell me the email address that you used to purchase the contact form?
My sent email concept is not working, I email you. Template:templatemo_537_art_factory
Kindly do the needful
very urgent
Could you give me your website URL?
Hi, could you please me, an error message pop out like below:
Notice: Undefined variable: body in /storage/ssd2/917/13603917/public_html/send-email.php on line 8 success
Hi,
Could you give me the email address you used to purchase the contact form?
ezrinnurmohdzahiri@gmail.com
I do receive the email, it is just that after clicking send message now, it doesnt say ‘Your message was sent successfully’. but instead the error message above.
Please add the following code at line 5 in send-email.php
$body = “”;
It works! thank you.
Hi, may i know if i can use 2 contact form in one website?
I tried to upload another page of contact form and an error message pop out:
Notice: Undefined variable: success in /storage/ssd2/917/13603917/public_html/send-email.php on line 25 Email is required
Hi,
You would have to change the form id in index.html, send-email-ajax.js, and may need to duplicate the send-email.php depending on your requirements.
hola , su ayuda por favor , compre el
Simple-Contact-Form
— See the installation instructions at https://www.ltcclock.com/knowledge-base/simple-contact-form/
pero no lo puedo instalar , lo necesito para el template Hydro_509, por favor su ayuda. gracias
Hi Carlos,
Thanks for your purchase!
I can help you install the script. You can buy my installation service here: https://www.ltcclock.com/downloads/premium-support/
I am unable to get the simple contact form to work correctly. I am using the tooplate page template located here: https://www.tooplate.com/view/2107-new-spot
The error page that is generated refers to the following: HTTP Error 405.0 – Method Not Allowed
The page you are looking for cannot be displayed because an invalid method (HTTP verb) is being used.
The site is hosted on Azure.
Please assist.
Hi John,

Thanks for your purchase!
I checked your website and found that the jquery file is missing.
Please copy and paste
jquery.min.jsfile to the js folder and in the index.html file, import jquery.min.js above the send-email-ajax import.Thanks for getting back to me. We’re a little closer I hope.
Now I get the “Something went wrong :(” when I click submit.
Could you please confirm that the PHP mail function works correctly on your web host?
Hi !
Works perfectly, thank you for your work.
Is there a way to modify the color of the text and background of the success message (green) ?
Hi David,
Thanks for your purchase and comment!
You can modify the colors by adding a new CSS rule to your CSS file like so:
.alert-success {
color: #fff;
background-color: #5bc0de;
}
Thank you for your reply.
Sorry to bother you but :
Should I add this in this file ? css/tooplate-infinite-loop.css
As this it looks like not changing anything 🙁
No worries, happy to help.
Can you tell me your website so I can take a look at where to add?
Sure : https://www.vapcom.fr/fb
I tested it and the new color displayed correctly.
Thank you for your time.
Probably my Cache. Best regards !
I keep getting an error when I test the form on my site. Please help!
Hi Meredeth,
I have sent an email to your Gmail. Please check and let me know.
I just edited my templatemo_504_page_one webpage using the provided files. It worked – no issues! I’d spent hours attempting to use other contact forms code, Ajax, JS files, PHP- and could not get anything to work. Thanks so much.
Hi Mick,
Thanks so much for your comment! You’re welcome.
I bought and applied the contact form, which was kind of tricky to understand since I used another theme from TemplateMo (528 Elegance)
At first I always got the error “Something went wrong :(” and now after fiddling around I just realized I can only use an email that ends with the websites url and IS existing.
For example, my website is called “thisismywebsite.com” and I have these mail accounts for it:
info@thisismywebsite.com
admin@thisismywebsite.com
I can only send an email and receive it without error when inserting one of these existing email accounts as sender.
I CAN NOT use for example “myaccount@googlemail.com”, “ceo@someotherwebsite.com” or something else. I always get errors than. I can only use EXISTING email accounts of the same domain I am using the contact form.
I hope you understand and can help me. This makes no sense to me.
My website previously used wordpress with a fully functional contact form from wordpress and I just rebuild everything in the template and implemented the bought contact form. So it should’nt be a servers/hosters problem, or is it ?
It is the configuration of your mail server. As for your WordPress contact form, could you set any sender email address and receive it as “From” email?
To solve it, in the send-email.php you can set “from” email to an approved email address and then include the sender email in the message body and as a “reply to” field.
If you want me to do it, please send your file to clock at learnteachcenter dot com.
Regards
I’m using the template https://www.tooplate.com/view/2119-gymso-fitness … Give me the setup instructions
Thank you
Hello,
Thank you for your purchase. You can follow the instructions above. When you finish, please send me your “index.html” file to clock at learnteachcenter dot com. I will check it for you.
Hey I just added google recaptcha v2 to the form and it works, but I have no idea how I can remove the recaptcha response from the mail
Every mail I receive now has “g-recaptcha sumcodeicuahdsiasdiasidgaisgsdiagduaguedfgue” in it.
Any way I can filter a specific input field, in this case the g-recaptcha, out from the mail ?
I hope you understand my problem
Hi,
Could you please tell me the email address you used to purchase the form?
it’s //daikiri 94 -at- googlemail com//
Thank you for the confirmation.
In send-email.php, inside foreach loop, above $body line, add the following code:
if($param_name == ‘g-recaptcha’) {
continue;
}
Hey I just tried and it doesn’t work. The exact output in the mail is “G-recaptcha-response: blablablablabla”
This is the code I edited with your advice:
foreach ($_POST as $param_name => $param_val) {
if($param_name == ‘G-recaptcha-response’) {
continue;
}
$body .= ucwords(str_replace(“_”, ” “, $param_name)) . “: ” .
$param_val . “\n”;
}
did I do anything wrong ? Mail looks like this:
Name: Test
Email: test@test.com
Nachricht: testmessage
G-recaptcha-response: 45dwe51wece15-fe54f15wef51ew5-1f5e61f6ew1f6we1f61ew56f1ds23f1e56f1-156fe1wf516ew6f1we51fe
Please try smallcase “g” like this:
if($param_name == ‘g-recaptcha-response’) {continue;
}
Thank you very much. It works now!
May be you can help me with my last problem for now:
When receiving mails form germany, UTF 8 is not present. So “äöü” wont be displayed correctly in my mail program.
I also googled how to get it to work, but I just can’t figure it out. This would be very important for me because it’s a german website.
Any help ?
Did you set in index.html at the top?
Yes I set it in the html. May be my code is wrong? What exactly has to be added?
Could you send me your website files and sample German text to test? info at ltcclock dot com.
Hey again. I just did it! It works!
For anyone having the same problem, the code in send-email.php is now following:
if($replyTo != “”) {
$headers = ‘From: ‘.$from.”\r\n” .
‘Reply-To: ‘.$replyTo.”\r\n” .
—> ‘Content-Type: text/plain; charset=UTF-8’ .”\r\n” .
‘X-Mailer: PHP/’ . phpversion();
the “right-arrow” points to the line I added into the existing code.
Hello. I am curious if you could take a look at my script to let me know if my contact form that I purchased is configured correctly. I don’t mind sending you my source files. Could you please help me as everything else on the website is working great. But I can’t get the green success box when my message is sent and the page just refreshes. Thanks.
Also. My larger background images aren’t loading correctly on my mobile devices. They are super zoomed in and I could use some help making sure that the site is configured correctly for mobile.
I don’t see the background image problem on my phone. Can you show me a screenshot of the problem on your phone?
Thank you for such a quick response. I sent an email with my screenshot. I will also check with Godaddy about the emails not coming through. Thanks again.
I did not receive your email. Where did you send it to?
I sent it to info@templatemo.com
If this isn’t the correct address, please let me know where to send it. My intro picture is completely zoomed in on the phone. Any help would be great.
For template related questions, that email address is correct.
Your code is missing send-email-ajax.js file. Please upload it to the js folder and include it in the HTML code as well. Please check the instructions above in section 2. Contact Form Scripts #3.
Can you help me with spam messages?
Yes, the contact form you purchased will filter out spambot messages.
how?
The form contains a hidden field. That field is visible to spambots but not to humans. Spambots will fill in all the fields but humans will leave that field empty. So, if the hidden field is filled in, an email won’t be sent.
I had in mind the problem that the messages from the form end up in spam. Sorry
Ok, no problem. The problem of messages ending up in spam has to do with the mail server configuration. Most web hosting has set up the mail server properly so that messages do not end up in spam.
how do i solve it?
Hi, please I purchased the contact form code, but am now getting an error message on my contact page each time a message is sent, it says an error occurred
Hi,
Thanks for your purchase. What is your website URL? When I visit creativitywebs.com, I received the following error:
“This site can’t be reached
Check if there is a typo in creativitywebs.com.
DNS_PROBE_FINISHED_NXDOMAIN”
creativitywebs.com the problem is resolved now
Please check and see what the problem is
Does your web host support PHP?
Yes it does
Can you send your send-email.php file to info at ltcclock dot com? I will check.
Hi
I have followed instructions on your site but I am using a different template https://templatemo.com/tm-396-smoothy
When pasting in the contact form I get a field I can not remove it displays in the form as
Leave this empty:
Your URL
If I fill in both fields with my email address the form says it has been successful however I still don’t receive an email .
I have amended the php file and uploaded to my site ….. bit stuck what to try next
Hi John,
Thanks for your purchase.
You should not fill in any value in that field. It was meant to trap spambots.
Please add the following code to the end of css/templatemo_style.css.
.d-none { display: none; }What did you change in the PHP file? You shouldn’t remove the URL field check.
Wykona?em zgodnie z zaleceniem PROSTY FORMULARZ i po wys?aniu wiadomo?ci z formularza pojawia si? komunikat: Something went wrong 🙁
Hi,
Does your web host support PHP and the mail function? I got an error message when sending the request to the send-email.php file. The error says “401 (Authorization Required)”.
the form does not work: you can enter data, but it does not go anywhere
Déjanos un mensaje
Send result message will display here.
Enviar
Can I take a look at your contact form?
El resultado del mensaje aparecerá aquí
ENVIAR
//
El resultado del mensaje aparecerá aquí
ENVIAR
//
Hi. It returns a 405 error on the server and doesn’t send, is there some additional configuration steps that have been missed in this tutorial?
Hi Jim,
So sorry for the late reply. Could you send me your files? I will check the code for you.
Hi Aye Aye!
Thanks, all works well.
But I have one problem: in German we have “Umlaute” like “ä, ö, ü”.
For this I need to place a “charset (UTF-8)” in your code.
Where would I do that?
Thanks in advance for your reply!
Hi Joe,
Another user, Marco, had the same problem and he posted his solution above. Here it is:
“For anyone having the same problem, the code in send-email.php is now following:
if($replyTo != “”) {
$headers = ‘From: ‘.$from.”\r\n” .
‘Reply-To: ‘.$replyTo.”\r\n” .
—> ‘Content-Type: text/plain; charset=UTF-8’ .”\r\n” .
‘X-Mailer: PHP/’ . phpversion();
the “right-arrow” points to the line I added into the existing code.”
Hello !
What is the Spam filter ? and how does it work ?
Hello Julien,
The spam filter will filter out the messages sent by spambots. It works by having an input field, which is not visible to humans but visible to spambots. So, if the hidden field is filled in, it means that the message is from spambots and will not be sent.
Hello Aye,
Does it work with firebase as I have my hosting in there?
Hello Aye Aye
Will it work with firebase? As I have my hosting overthere.
Thank you
Regards,
Hello Joan,
Since Firebase doesn’t support PHP, it won’t work.
Just wanted to ask if you would be interested in getting external help with graphic design? We do all design work like banners, advertisements, photo edits, logos, flyers, etc. for a fixed monthly fee.
We don’t charge for each task. What kind of work do you need on a regular basis? Let me know and I’ll share my portfolio with you.
I’m using another template that is based on bootstrap 3.3.5 templatemo_469_impulse (mostly) I think, Your sample script is for bootstrap 4+, is there a quick fix to make it work in 3.3.5, trying to update the entire template is well beyond my newbe skills.
Any help would be appreciated.
Hi Andrew,
Thank you for your purchase. Can you send index.html to info@ltcclock.com? I will make changes for Bootstrap 3.
Bonjour,
Je n’arrive pas à l’installer sur Template 565 Onix Digital. Pourriez vous m’aider svp?
Hello,
I can’t install it on Template 565 Onix Digital. Could you help me if I send you my files? Thank you very much
Hello,
What is the problem? Have you followed the installation instructions? Can you show me your website?
Ive used the unika template and Ive followed the instructions above but it doesn’t work.
When I try it, it says email is required, but Ive filled in a existing email address.
I followed the instructions above and it doesn’t work. I used the unika template. The main problem is, that the result-message button say email is required, but Ive typed in an existing email address.
Can you show me your website? I would like to check the problem.
http://www.klinkerdesign.com
You have to add name attributes in the name input field and subject input field like so: https://www.ltcclock.com/wp-content/uploads/2021/12/Untitled.png
Please check the image because codes do not display correctly in the comments.
Also add .d-none { display: none; } at the end of css/style.css file.
The spam filter input field is missing in your form, please add it as well. Screenshot: https://www.ltcclock.com/wp-content/uploads/2021/12/spam-filter-field.png
still doesn’t work. Should I out the .d-none {display: none; } at the end of the file name or at the end of the file inside the file?
I bought the spam filter, but I don’t know yet if I want to use it.
Add .d-none {display: none;} inside the file.
Where is the contact form on your site? I am unable to find it.
Please help me or give me the refunding
Can you give me support? It still doesn’t work .
Hi Aaron,
Any updates?
I followed the instructions above but it doesn’t work. I use the unika template.
I followed the instructions above but it doesn’t work. I use the unika template. Help pls.
Hello, I have purchased from you the simple form and spam filter. i have followed the instructions. Since my template is “templatemo_567_nomad_force” the line number suggestions in your tutorial did not match my index. I placed them somewhat logically but with no positive results.
Please help
Thank you
Hello Burke,
Thank you for your purchase.
Can you give me your contact form URL?
Hello and thank you for responding. I am new at this so clearly I made a mistake. This site is going to be for a charity so i appreciate that help.
URL: https://storytoldbyme.com
Hello Burke,
Some of the files and codes are missing. Could you send me your files? Email: info at ltcclock dot com
Hey can I have the money back it doesn’t work
I have issued you the refund. I have also updated the description that your web server must support PHP.
Hello
I proceeded with the steps to make a form, but does not work, yet.
In the form, appears the “sucess message”, but no e-mail come’s to me (there is no error message).
I’m tested the PHP mail function, and aparentely is working. The sendmail command line is working too.
The form is bellow “We’d Love to Hear From You:” message.
I’ll send you the index.html from website and send-email.php.
Ah, I’m using http://www.tooplate.com/view/2078-adventure template
In time, the jquery.min.js from your contact-form, is incompatible with theme (he brokes the big photos slider).
Thanks,
In wait.
Hello Alessandro,
Did you check the spam folder?
Yes, I checked and is empty. But, this is wierd, because the e-mail tests start coming, hours after (I’ll check the ISP). Then, the only thing is the incompatible jquery.min.js (this .js is really necessary?).
In time, I’ll need use this form twice in same website. I need buy again?
Thanks,
Alessandro.
Your website has already imported jquery.js so jquery.min.js is not necessary.
Feel free to reuse the contact form on the same website.
Hello
Thanks for reply.
Now, I’trying put two forms in a same webpage, but when I click in send button, the entire page reloads.
Here: https://assets.network/experts.html
I just copied the forms from a working form. Tried put different id’s in forms, but the page refreshes (entire reload), when I click in send button.
You have to modify send-email-ajax.js as well.
Hello
I don’t know how to to this.
(sorry, I’m not a programmer)
Please send the file to info at ltcclock dot com
Hi. I followed all the instructions and when I click the Send it shows Your message was sent successfully but I never receive any email. Please advise.
My contact form URL is
https://www.aikinen.com/contacttest.html
My contact form URL is
https://www.aikinen.com/contacttest.html
I followed all the instructions and all the files are in the correct placed and edited, when I click on the Send button it says “Your message was sent successfully” but I never receive the email. Please advise.
Please check the spam folder.
Hi Aye Aye, there are not in the spam folder, they are not arriving at all.
Chris
March 16, 2022 at 12:23 am
Hi Aye Aye, they are not in the spam folder, they are not arriving at all.
Even though it says “Your message was sent successfully.” I see in the error log every time I send it logs this error over and over again.
[15-Mar-2022 11:26:36 America/Boise] PHP Warning: Undefined variable $body in /home1/aikinenc/public_html/send-email.php on line 18
Line 18 in that file is your code:
$body .= ucwords(str_replace(“_”, ” “, $param_name)) . “: ” . $param_val . “\n”;
Is there some problem with the code that is stopping the email from going out?
Hi Chris,
I don’t think that warning is the problem. Anyway, you can add $body = “”; at line 6.
Can you check with your web hosting if the PHP mail function is working?
Here’s my site. I thought it would integrate and look like the original design. I’m okay with it looking like this but it doesn’t work.
Please help.
Hi Dan,
An error log shows that send-email-ajax.js is missing.
As for the form design, you have to use HTML tags and CSS classes from the original design.
I see it there in the js folder. I uploaded again to make sure it’s there and also put it in the root folder too just to be sure but it isn’t working.
The Chrome console says the file is still missing. Please check the following screenshots:
https://drive.google.com/file/d/1xdXY3vWmSdMtotyk2glr0iDYhhgdX9oW/view?usp=sharing
https://drive.google.com/file/d/1H3LRu8qXoaWSaaxA8fUqeVRIHnTa-f_Y/view?usp=sharing
It looks like the file is in the assets/js folder. Please update the code at line 425 in index.html accordingly.
I’m not allowed to write script tags here in the comments so below is part of the code.
src=”assets/js/send-email-ajax.js”
Thank you! That worked.
Hi, can anyone help me apply this tutorial to 464 Ultra Profile? I did all the steps from the tutorial but without luck. When I hit send button all I get is “Email is required” message, despite I enter the email correctly. please help.
Hi,
I checked your form and found that name tags are missing in the input fields.
Please check the example code in this screenshot:
https://drive.google.com/file/d/1VEzvtT1V5MKiWPuZWSY8XvzrTUrhFijH/view?usp=sharing
thank you for your support, I didn’t amend the form in any way, they just weren’t there, this fixed “Email is required” issue but there is another one, I get a “message successfully sent” message but I do not receive these messages in my mailbox, I also correctly set my email “damiankozyra@gmail.com” in PHP file, any advice please?
Did you check the spam folder?
hi, yes I did, nothing there, apparently something is not working, maybe this template isn’t fully supported?
If you see “message successfully sent”, it means that the form can send data to the server successfully.
Can you please check with your web host whether the PHP mail function is working?
all sorted, Thank You!
Good afternoon
Not liking this one bit….
Your form is not working for me see here http://www.puy-robin.co.uk/contact/
I will wait a reply from you before requesting a refund.
Chris
Undefined variable: body in /home/#######/public_html/contact/send-email.php on line 18
I bought the contact form last night but didn’t see or receive a download link. Now I paid for something and got nothing in return. Thanks very much..
Sorry for the inconvenience. Did you check the spam folder? I have resent the email. Please check.
I got a mail delivery failure message. Can you give me another email?
I have purchased the simple contact form.
On attempting a test email I get the following error referring to “send-email.php”:-
Warning: Undefined variable $body in /home/couk1235/public_html/test_l360/send-email.php on line 8 Fatal error: Uncaught Error: Call to undefined function mail() in /home/couk1235/public_html/test_l360/send-email.php:20 Stack trace: #0 {main} thrown in /home/couk1235/public_html/test_l360/send-email.php on line 20
“send-email.php” has been placed in the root folder of the test directory.
Please advise?
Hello, I setup my website as instruction, but every time i try sending i get the message
“Something went wrong 🙁 ”
and I don’t see anything on the receiving email or Spam folder.
Hello,
Please check if your web host supports the PHP mail function.
Salve, ho acquistato il vostro modulo per inserirlo sul “Modello HTML Infinite Loop” della Tooplate. Ma, pur dedicandogli una pagina a sè, non funziona.
Come modificarlo per inserirlo nella home e con le stesse caratteristiche del template?
Grazie
Hi,
Can you give me your contact form URL please?
Sì certo : http://www.rosariomercuri.it/contact-form/index.html
Does your web host support PHP?
No.
can u help me make the form work?
Yes, I can. You can buy the installation service at https://www.ltcclock.com/downloads/premium-support/
I am using Templatemo 536 Dream Pulse and the contact form I purchased does not work. Do I need sendmail or postfix on the server? And what version of PHP i need on the server side? ty
Compatible with PHP 4, 5, 7. Your server needs to support the php mail function.
ok, but this is not working. What do I need to check?? please help! ty
Hi,
I have been using the contact form for 2 years and recently just changed the email address (email address is ok). Now it doesnt work anymore and I get a red status message as follows:
Notice: Undefined variable: body in /srv/www/vhosts/wsk-bodensee.ch/httpdocs/send-email.php on line 18 success
any tips?
Hi,
Please make sure that the $body variable is set to an empty string at the beginning like so $body = “”;
Thanks, it sends the email again now but there is no body text sent with the email.
This was line 18 before I changed to $body = “”;
$body .= ucwords(str_replace(“_”, ” “, $param_name)) . “: ” . $param_val . “\n”;
I´m just a hobby programmer and made a website for out watersport club, so help is appreciated…
This code should be added to the beginning of the file:
$body = “”;You shouldn’t change anything else.